For this module I explored the use of AI and data visualization. Both are very interesting to me as I am a computer science student and very fascinated by data visualization.
Generative AI Exploration
ChatGPT
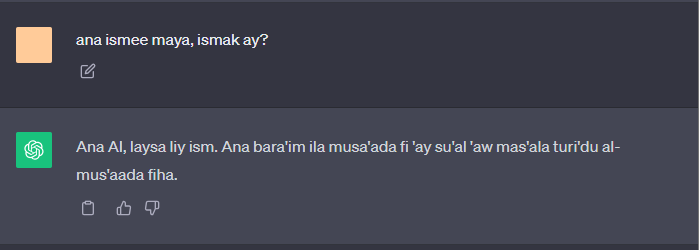
When I first tested ChatGPT, I asked a simple question in Egyptian colloquial Arabic, using the English alphabet transliteration. It should be noted that Egyptian colloquial Arabic is a solely spoken language and is very specific to the country. Therefore, I was very interested to know if ChatGPT could follow a specific dialect. I really did not think that ChatGPT would be able to understand my question in transliterated colloquial Egyptian Arabic – but surprisingly, it did.

(OpenAI, 2023a)
Translation:
Me: My name is Maya, what is your name?
ChatGPT: I am AI, I do not have a name. I am happy to answer any questions you may have.
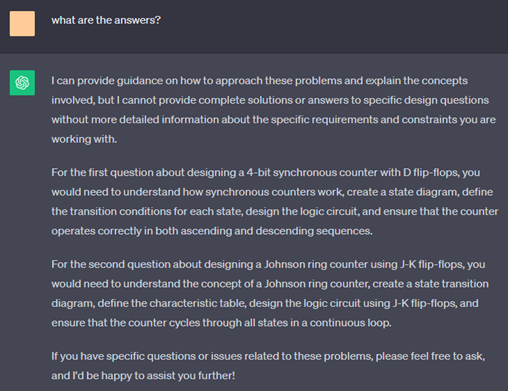
Next, I asked ChatGPT to make some sample questions for the digital design (CSC355) course I am currently taking. The professor had not given us many practice questions, so I wanted to see if ChatGPT could create some to help me study.


(OpenAI, 2023b)
The generated questions were very vague. I was unable to solve the questions from the limited information it provided. Additionally, the answers were incorrect. It really did not give me any answers, only instructions on how to solve it. I found this very intriguing.
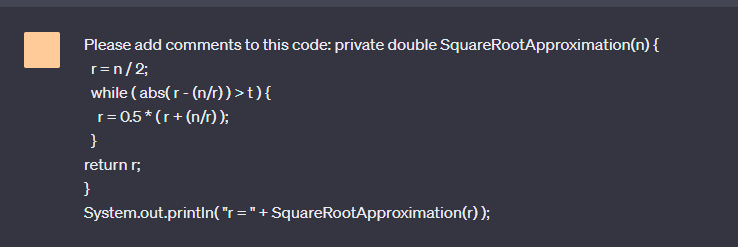
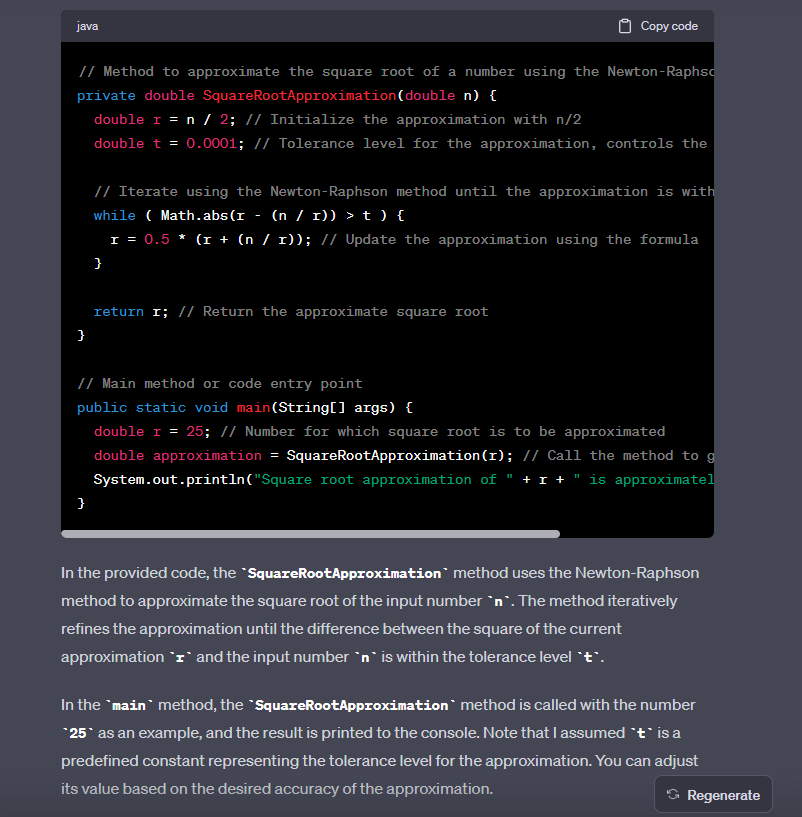
Lastly, I asked Chat GPT to add comments to some sample code I found online. As a computer science student, commenting and documenting code is very time consuming and difficult. If AI could do this, it would make my coding assignments a lot simpler.


(OpenAI, 2023c)
It did a very good job. Some of the comments were redundant and overly complicated, but overall it was very useful and I will probably use it again for this purpose in the future.
SOUNDRAW
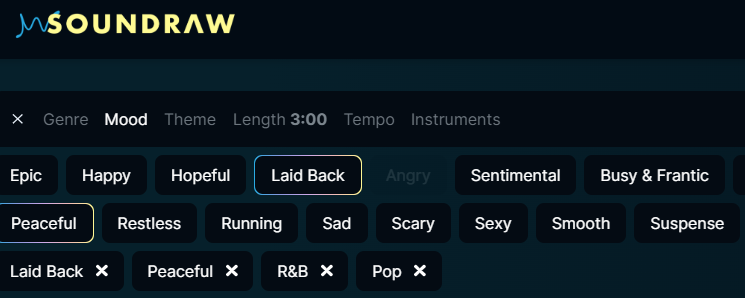
The second AI I used was SOUNDRAW. This was a very interesting AI where different genres, moods, themes, tempo, length, and instruments can be selected to find a sound. I selected laid back, peaceful, R&B, and pop.

(SOUNDRAW, 2023)
It responded with several different options, which I listened to and enjoyed. There were no voices and it seemed as if the options given were from a previously created list. When selecting the options, it provided a list of AI generated sounds that matched my selection. I was under the impression that it created sounds from a unique combination of selections. But overall, it was fun to play around with the different sounds and selections.
Reflection Questions
First of all, I think that the use of ChatGPT is being sensationalized. When computers and the internet were introduced, there were citizens who were concerned about the negative impact it would have on our society. However, as we can see people didn’t become mindless drones now that computers and the internet have become commonplace. As humans when we adapt our use of new technology, there is a shift in our learning and mindsets. Our society’s way of handling AI should be monitored and carefully criticized, but also embraced for the multitude of greatness it can bring.
Have you used AI applications before? If you have, what have you used them for? What apps have you come across that are not in the Explore section that you’ve found useful?
I have used ChatGPT almost daily since it became available in November 2022. It is an amazing tool if used correctly. I use it mainly for studying as it explains concepts extremely well and helps me brainstorm for assignments. As for AI outside of the explore section, I have used PowerBI’s AI “insights” feature. In this feature, when adding components to the visualization page it summarizes the key points of the visualizations created. It is very useful, powerful and has many applications.
What guidelines do you think should be in place to guide their use in an educational institution? What factors should be considered?
I think that the university should allow students to use AI – and I have had several professors say so themselves – but this should come with strict guidelines. AI can be a wonderful collaborator on assignments for example, but it really shouldn’t do all the work. I also suspect it would not do a very good job (as discussed in the Module 5 reading). One factor to consider is that AI detectors do not work 100% of the time. It would be difficult to unequivocally tell if a student has used it or not. Additionally, people will choose to use it whether it is allowed or not. Educational institutions should allow AI for students to utilize, as it most certainly will be a part of their lives after university. We should also ensure students cite it as a source rather than copy the output word for word since it is a useful and powerful tool that students must learn to use effectively.
I had an unfortunate experience working on a group project with a team member who used ChatGPT to generate their entire part of the assignment. I first became suspicious when I noticed that the writing was bland and did not match the topic of the paper. Then we watched our group member copy and paste text into the document. I later verified that it was indeed AI generated with the AI detector. We informed the professor, and he told us we should confront our group member and give them two options: rewrite this work or write about their experience using ChatGPT in this assignment and to add ChatGPT as an author. The student chose to rewrite their section in the end. I felt as though the professor presented us with some solid choices. I think the professor was even a little disappointed when our group member chose to rewrite their work, since reflecting on using Chat GPT as an aid for writing assignments is a unique and new, possibly emerging concept. AI is a new change in our world, and it was refreshing to see that the university is embracing its use.
What might you use AI tools for moving forward? What would you not use them for?
In the future I believe I will use AI for understanding concepts, brainstorming, and editing my work. It seems like it does a great job at doing these things and I find these tasks difficult to do on my own. I am not planning to use AI for creating practice questions, finding sources, and commenting my code. These are more complex, difficult tasks that I have found AI does not do very well yet. I have found that ChatGPT’s results are not complete, correct, or reflective of what I am thinking. But the beauty of AI is that it is always advancing and it will probably improve over time. I am interested to see how it evolves and plan to test it out monthly to monitor this.
Where do you think these tools will be in their evolution in 2-3 years’ time?
I think the expansion of AI will drastically evolve over time. It is really difficult to know exactly how AI will advance as I expect it will operate in unimaginable ways, making it difficult for us to understand the future ramifications. I do believe that AI will eventually get to the stage where it sounds precisely like humans and is able to do our jobs even better than us. There are already Instagram accounts that mimic the likeness of celebrities but are completely AI. Try searching @yoursisbillie on Instagram. It is an Instagram account of Kendall Jenner – only it is not her, it’s an AI generated likeness of her completely controlled by AI. I think that eventually AI will be accepted by humans, and it will become a normal part of our life – like computers. At one point, we will not even remember what life was like before AI.
What examples have you seen of good data visualization?
I really enjoyed the presentation by David McCandless “The beauty of data visualization” for this module’s reading. He showed some very straightforward, informational, and aesthetically pleasing data visualizations. Additionally, during the COVID-19 pandemic, there were several dashboards that showed the spread of COVID like this one by the World Health Organization . One of my favorite examples of data visualizations is Florence Nightingale. During the Crimean War, Nightingale collected and analyzed vast amounts of data on mortality rates among soldiers. Her diagram, The Nightingale Rose Diagram, was used to show the number of deaths caused by preventable diseases such as typhus, typhoid, and cholera in military hospitals. By visualizing the data in this way, she could clearly show that a majority of the deaths were due to poor sanitation. Her visualizations effectively correlated the significance of hygiene and sanitation, leading to improvements in healthcare practices and policies (DataCamp, 2023).
Have you come across any examples of data represented in a way that is false or misleading? How did you recognize that?
I did an interdisciplinary, self-directed class last semester where I created data visualization dashboards for the Vancouver Island Health Authority. Although I was the one creating the visualizations, I found that several times the graphs and measures resulted in misleading results. I did not realize how easy it was to do this beforehand. I always thought that data is data and that it cannot be manipulated. But I was very wrong. I realized this by analyzing how the visualizations change with different summarizations. If I switched between sum, average, and median, I got a variety of different graphs. It was important that I analyzed how the data was collected, how the data is formatted (percentage, whole number, etc.), and how graphs present the data. It was very easy to mislead the viewers.
Below I have my elevator pitch presentation from this class if you would like to view it. Please note that this was before this class and if I could go back in time, I would definitely implement some of Mayer’s Principles into my presentation!
References
DataCamp. (2023). Florence Nightingale: Pioneer of Data Visualization. DataCamp. https://www.datacamp.com/blog/florence-nightingale-pioneer-of-data-visualization
OpenAI. (2023a, Nov. 5). [ChatGPT response from asking its name in Arabic]. https://chat.openai.com/
OpenAI. (2023b, Nov. 5). [ChatGPT response asking for sample questions]. https://chat.openai.com/
OpenAI. (2023c, Nov. 5). [ChatGPT response from asking it to add comments to code]. https://chat.openai.com/
SOUNDRAW. (2023, Nov. 5). [SOUNDRAW interface]. https://soundraw.io/










Recent Comments