For this module, I learned about the Theories of Multimedia Learning and the Mayer’s Principles. I created a short video about trees to present my new skills on the topic and reflected on the process.
The Multimedia Creation Process
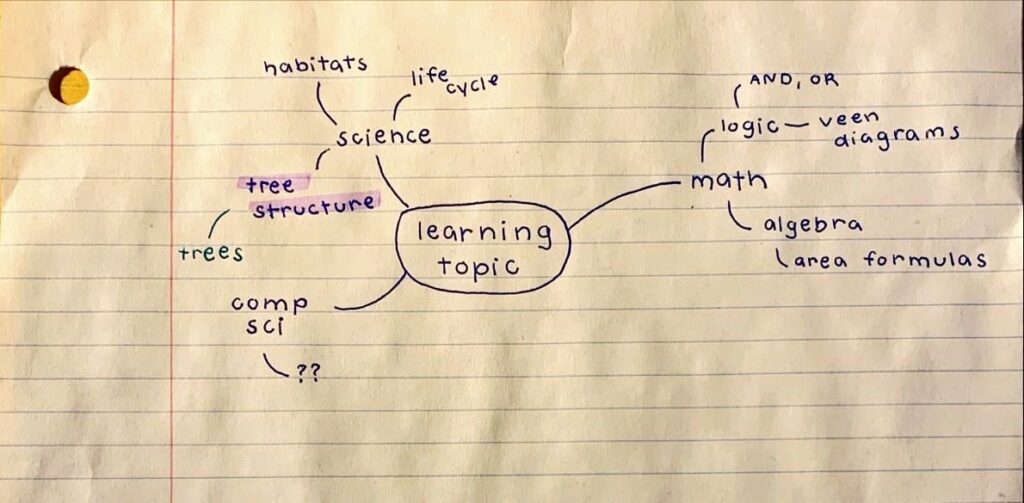
The first step to create the multimedia lesson was to complete the readings and take notes. Afterwards I read the explore page instructions and started to brainstorm the topic of my lesson. I started with three topics I know well and came up with specific lessons within them (blue pen). Next, I decided on the lesson. I chose the tree structure as it is simple, and I know it well (purple highlight). I then revised my decision to trees in general, so my video is less constrained (green pen).

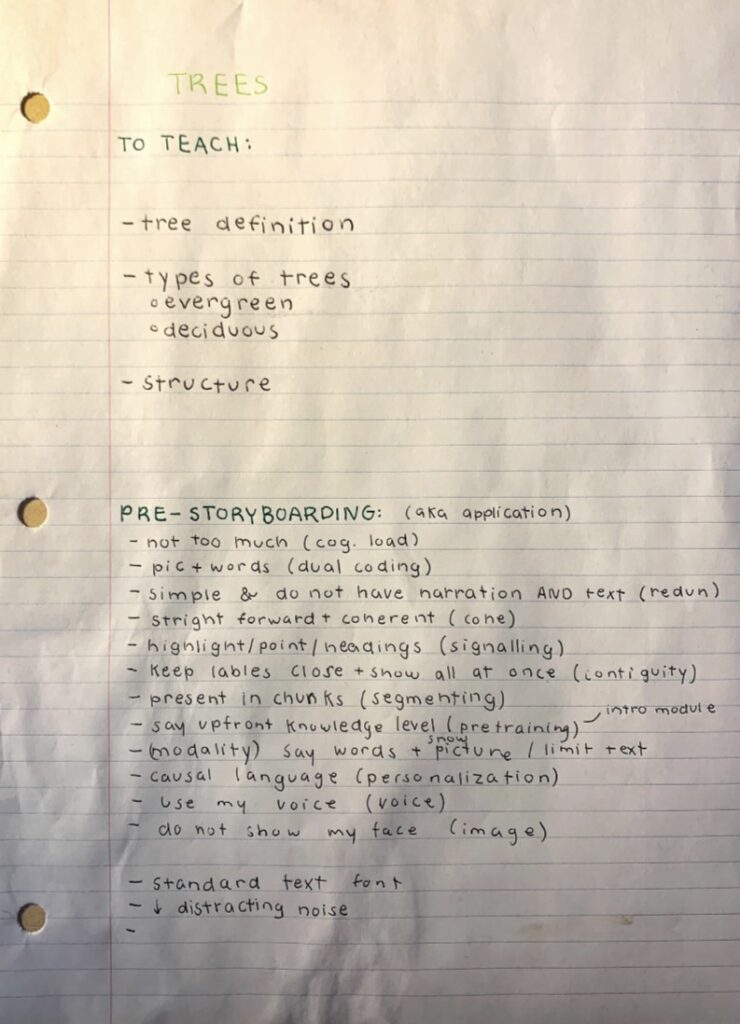
Next, under “To Teach” I wrote down the sections of my lesson to ensure that the segmenting principle is applied. Then, under “Pre-Storyboarding”, I wrote down all the principles and corresponding applications so I can add them to my video.

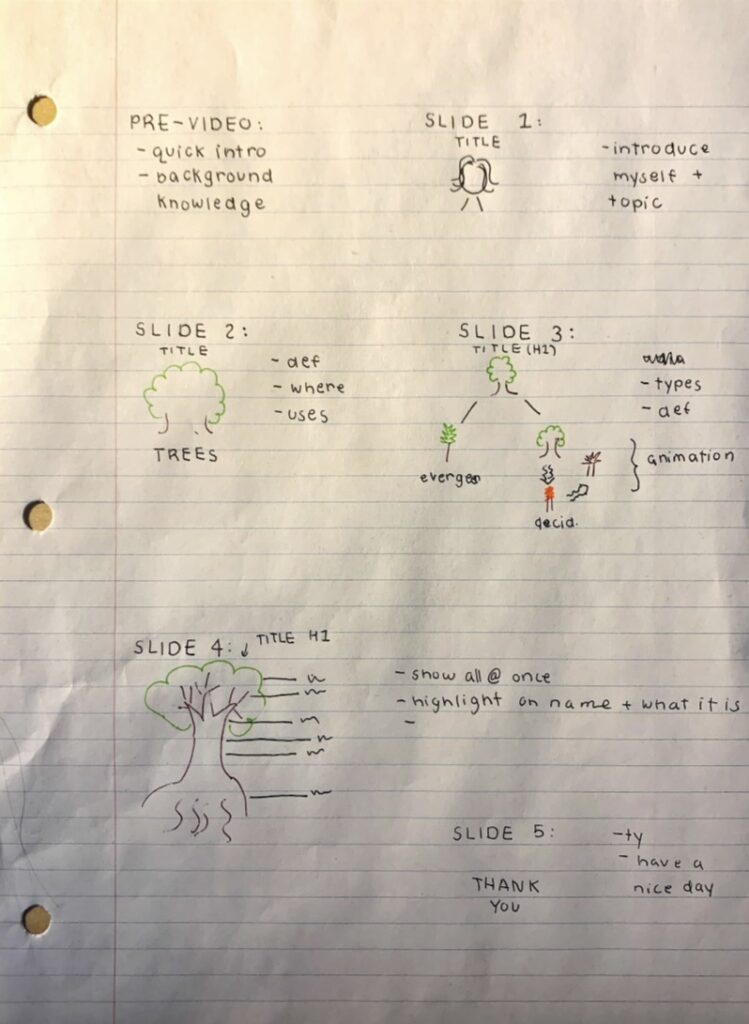
Finally, I created a storyboard which allowed me to draw out all my ideas with corresponding narration I would like to add.

The next step was to create the PowerPoint. I decided to use PowerPoint as it is free and I have used it before. This time I decided to challenge myself by adding animations. I created each slide, added pictures, and animations. I kept the Mayer’s Principles in mind while doing this. After that, I created the script which I kept simple as the subject matter is for younger children. I practiced the script and timings of the slides and recorded.
The Final Video
In the real world I would also add a note detailing the target audience and mention the lesson before presenting it to students to account for the pretraining principle.
Reflection Questions
Of all the principles of Cognitive Theory of Multimedia Learning we looked at in this module, which seem most intuitive to you? Which ones surprised you?
The most intuitive principle was segmenting. When I learn, I need to divide the content into small chunks and have a natural flow to them. I find it difficult to learn when a professor moves from one topic to another without a flow. The one that surprised me was the contiguity principle. The contiguity principle states that text and its corresponding visuals should be close together. However, I have always liked to use legends to keep the screen clean, so this was surprising to me. But the more I think about it, the contiguity principle allows learners to look at one area of the screen all at once, creating less distraction and confusion.
Which principles did you have in mind when you were creating your screencast? Which were you able to employ and which were more challenging to follow?
When I created the screencast, I attempted to apply each principle. In the second image I included above, I listed each principle and a corresponding way to add into my presentation. I think the easiest principles to apply were coherent, segmenting, and personalization principles as I have done this for previous presentations. On the other hand, I found it challenging to follow redundancy as I have always had slides with a lot of text and would narrate the slide word for word. This assignment forced me take out a lot of text, but I think the presentation sounded and looked better in the end. I also found signaling difficult as I had a difficult time finding a balance between an overwhelming/unappealing signal verses an unnoticeable one. I ended up using a pulse animation and I think it worked out well. Lastly, pretraining was something that I had never thought of before, but it is very important to prepare the learner.
Who did you imagine as the audience for this screencast? How did that impact your design choices?
When I created the lesson, I imagined elementary school children were my target audience. Since it is my first time creating a lesson, I wanted it to be simple as I wanted to teach concepts that I fully understood. I also designed the lesson to be intuitive and interactive (e.g., animations) and colorful (e.g., pictures and slides).
Provide an example of a multimedia learning principle that you have intuitively followed in the past, and an example of a multimedia learning principle that you have not followed in the past. What will you do differently now?
Last semester I did a self-directed class under the supervision of a computer science professor. For that course I created a final video presentation to show what I completed. I created a PowerPoint recorded presentation, much like what I did for this assignment. In that presentation I used segmenting as I provided an outline of the presentation, kept everything on topic which followed the coherence principle, and used the personalization principle by keeping my narration causal. But I did not follow a few other principles. For example, I had a video of myself on the slides during the whole presentation, which is not recommended by the image principle. I also read off the slides many times which is against the modality principle. Finally, I did not signal during the presentation which is recommended by the signaling principle. In the future, I am going to consult the Mayer’s Principles list to ensure my multimedia follows all these key concepts.
My Personal Thoughts
First, I had a few technical issues when working with PowerPoint. The audio is quiet at the beginning of each slide, so I was able to hear my mouse clicks. I am sure these issues could have been corrected with a microphone, but I do not own one. Additionally, I had many issues recording the lesson with animation and had to do some research before I found the solution. I also found the video on the first slide to be very laggy. My computer was very hot near the end of my recording, and I believe that was the cause. I would have also filmed a longer video, but my computer was struggling to record and PowerPoint kept on crashing. Subsequently, I had to shorten my script. Additionally, I have issues with pronunciation so reading the script took 5-10 takes. I think my voice may have sounded frustrated during my final takes. If I were to redo the assignment I would try another software to mitigate the technical issues I faced. However, there were many parts of the assignment I found quite rewarding. The principles were very interesting to read – some I already followed and others I hadn’t, so I got to apply and practice them. I also had always wanted to learn how to use animations in PowerPoint and this assignment gave me the opportunity to do so. Overall, the assignment was a pleasure to complete and I learned a lot that can be applied to my university and personal life.
References
Abell, S. Hoh River Valley [Photograph]. National Geographic. https://education.nationalgeographic.org/resource/forest-biome/
Andy, I. Christmas Tree Clipart Branches [Clipart]. PNGTem. https://www.pngitem.com/middle/hoToxi_christmas-tree-clipart-branches-christmas-tree-images-download/
Boreal Forest and lake on a bright day[Photograph]. GreenPeace. https://www.greenpeace.org/international/story/7386/will-you-stand-for-the-boreal-forest/
Dias, M. Image Freeuse Tree Png Transparent Clip Art Gallery [Clipart]. PNGTem. https://www.pngitem.com/middle/xTwwJR_image-freeuse-tree-png-transparent-clip-art-gallery/
Mauzil. Changing Tree [GIF]. Gifer. https://gifer.com/en/1evh
Mayer’s 12 Principles of Multimedia Learning. (2023, June 2). Digital Learning Institute. https://www.digitallearninginstitute.com/blog/mayers-principles-multimedia-learning/
MirageC. Rustic Weathered Wood Logs [Photograph]. gettyimages. https://www.gettyimages.ca/detail/photo/rustic-weathered-wood-logs-royalty-free-image/1188398441?adppopup=true
Oxygen [Photograph]. Onsite Gas. https://www.onsitegas.com/industrial-oxygen-generators/
Van De Water, D. (2016). El Yunque morning light [Photograph]. iStock. https://www.istockphoto.com/photo/el-yunque-morning-light-gm535499574-94965257
Vector.me. Tree Branches And Roots clip art free vector [Image]. FreeImages. https://www.freeimages.com/vector/tree-branches-and-roots-clip-art-5488511
Wahab, A., & Wahab, A. (2018). Trees – (Types, Structure, and Facts) – Science4Fun. Science4Fun – Learn Science Experiments, Topics, Ideas and Activities. https://science4fun.info/trees/
Zhekova, N. (2015). Sweet peach fruits growing on a peach tree branch in orchard [Photograph]. iStock. https://www.istockphoto.com/photo/ripe-sweet-peach-fruits-growing-on-a-peach-tree-branch-gm487108266-72736079
Top of Form
Recent Comments